配置和使用 VScode 编辑器 (前端篇)
2021/8/2
一、代码片段设置
左下角设置 -> 用户代码片段

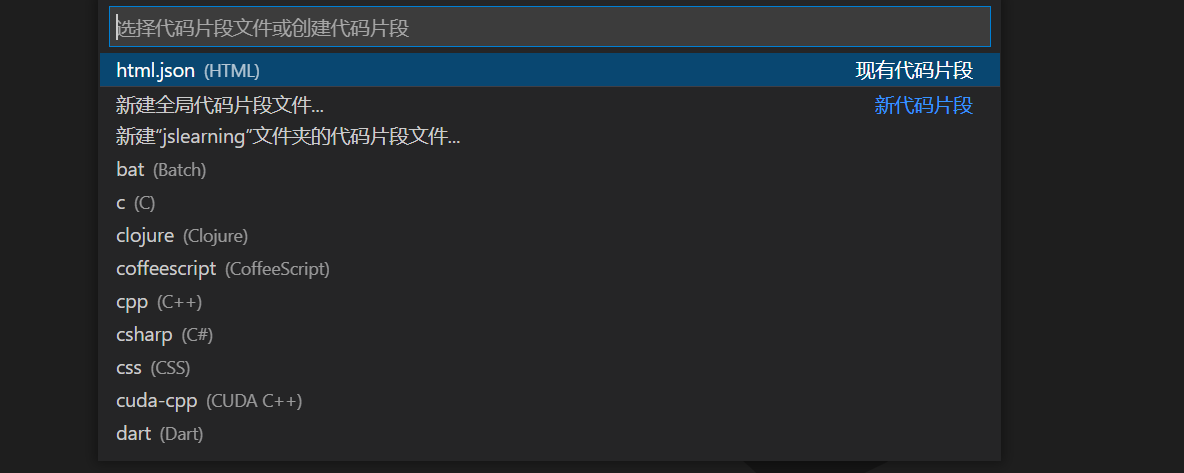
上面弹框输入 HTML,或者JavaScript,css,以html举例

在弹出的 html.json 文件里可以写自己想要配置的代码块,例如:

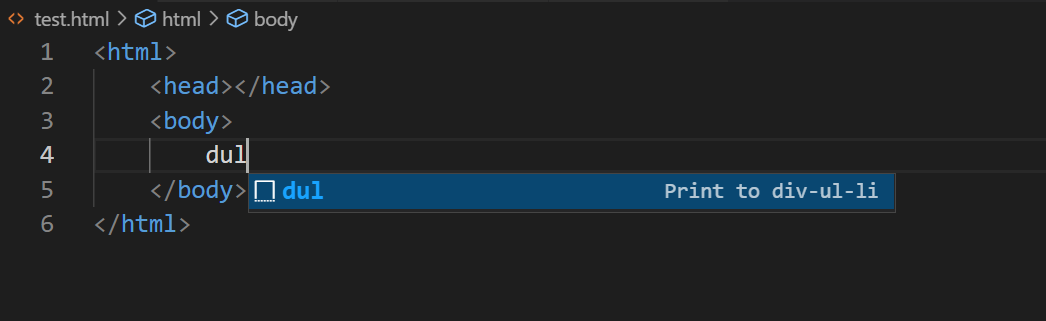
上面的内容表示,在编辑器输入”prefix” 的内容之后就会自动跳出 “body” 段的代码,”$” 符号表示光标指向的地方,效果如下:

输入dul回车,就会自动弹出 “body” 预置好的代码,非常方便

二、常用插件
1. open in browser
作用:html页面在浏览器中打开预览
点击左侧栏的第五个方块图标,搜索 open in browser 插件,点击安装

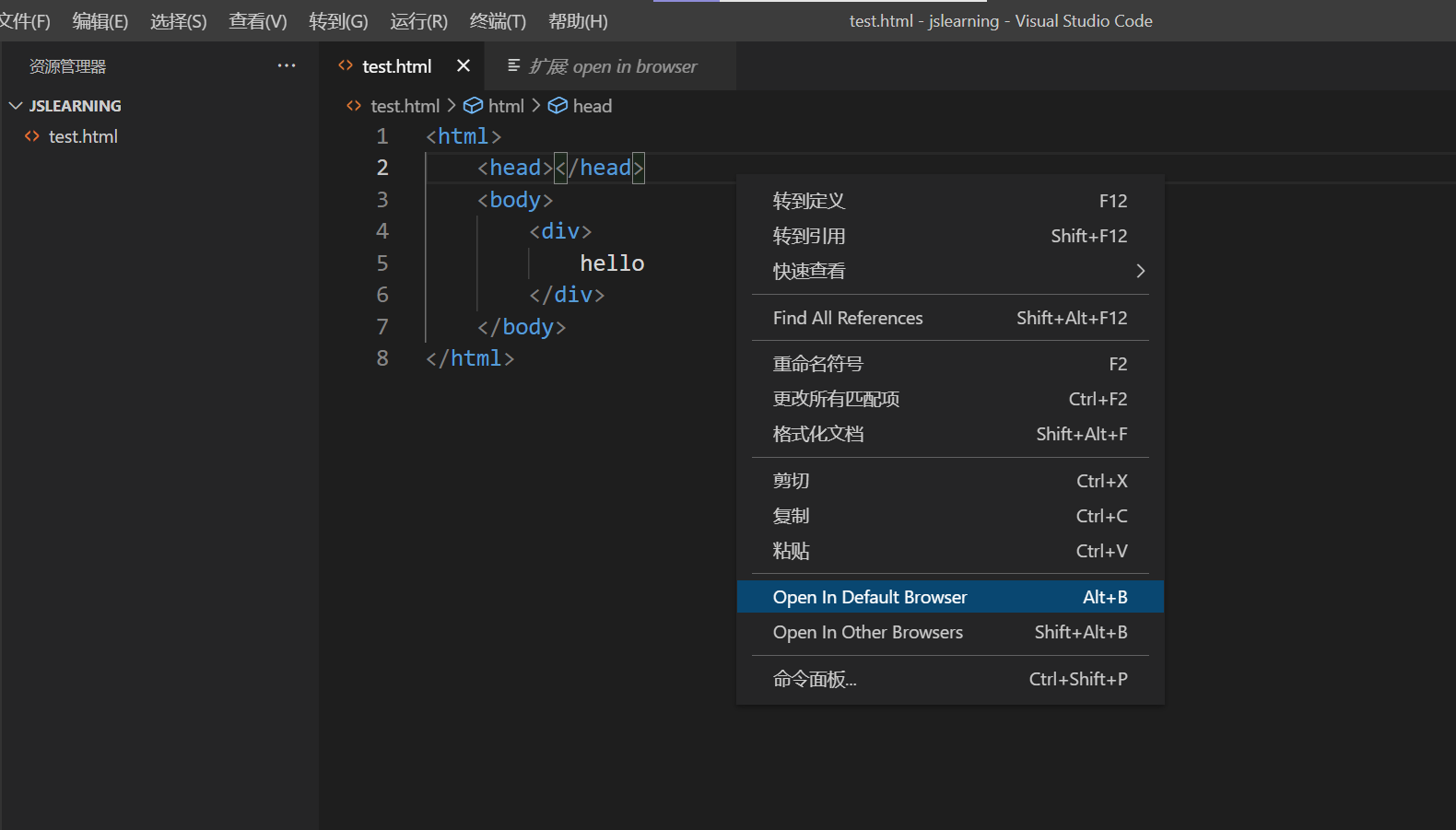
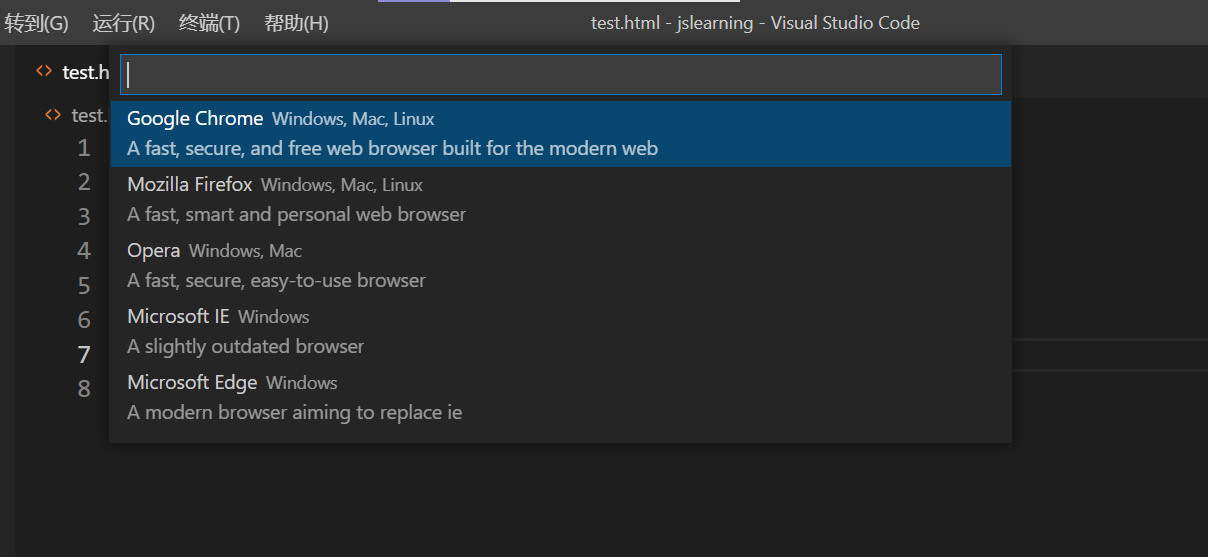
此时再打开html页面,右键单击,就有了 open in default browser 的选项,选择打开默认浏览器

也可以点击 open in other browser 选择其他浏览器

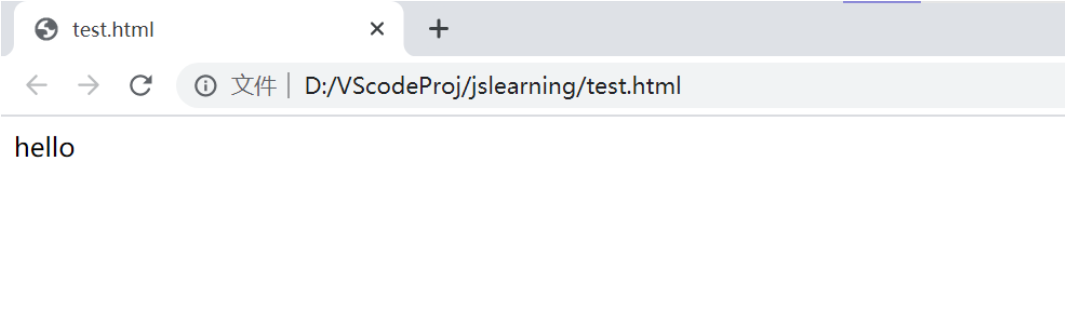
success!

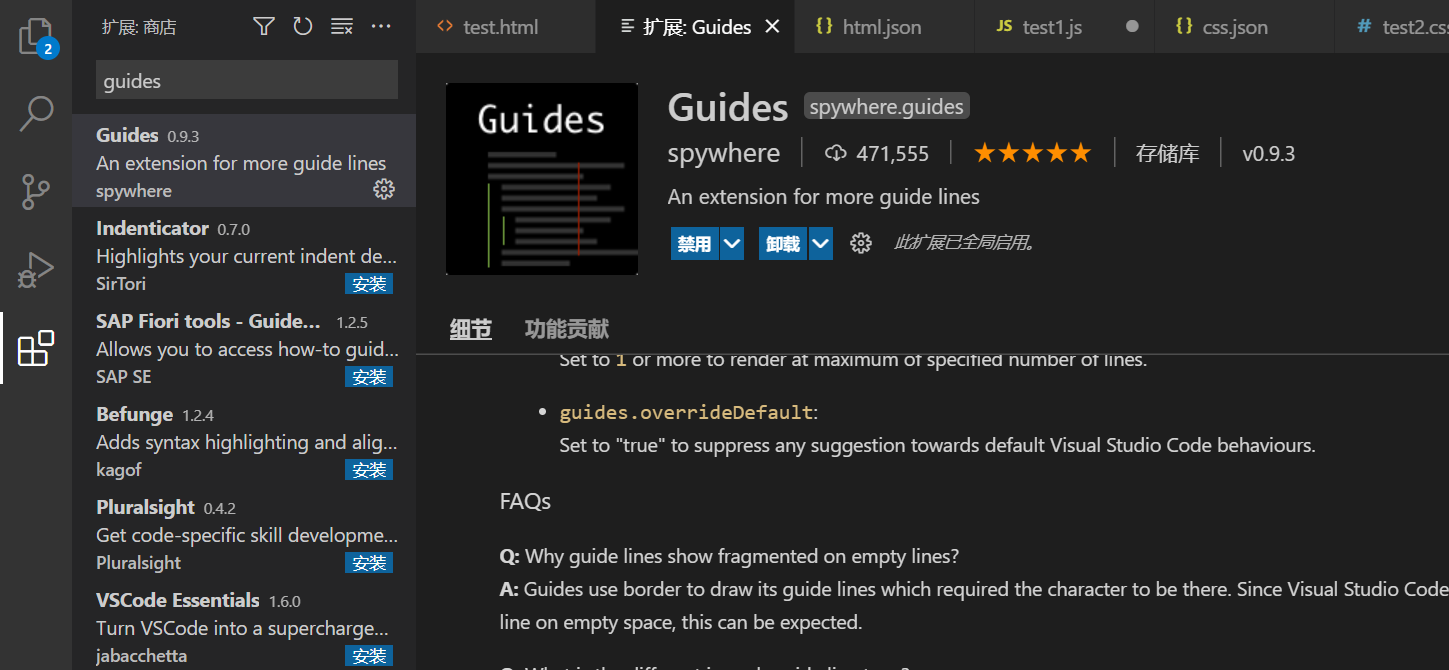
2. Guides
作用:辅助线对齐,选中的代码块会通过红线匹配前缀后缀,以免代码繁多搞砸

效果:

3. HTMLHint
作用:html代码检测,支持html5,错误的地方会标下滑波浪线,提示错误信息

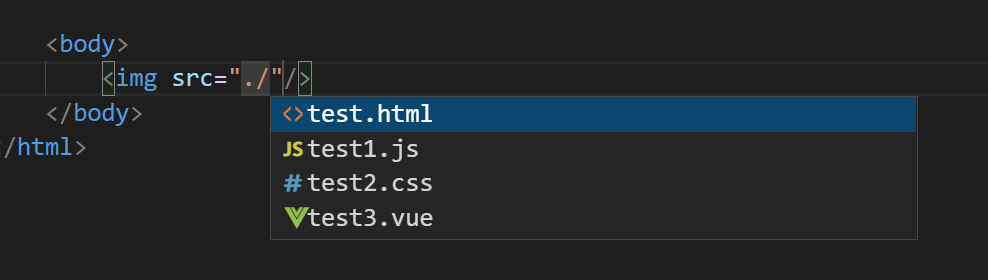
4. Path Intellisense
作用:可以很好的识别引入文件的路径,根据路径提示功能

效果如下图:

5. Material Theme
作用:这是一款颜色主题的插件,让你的编辑器变得更顺眼

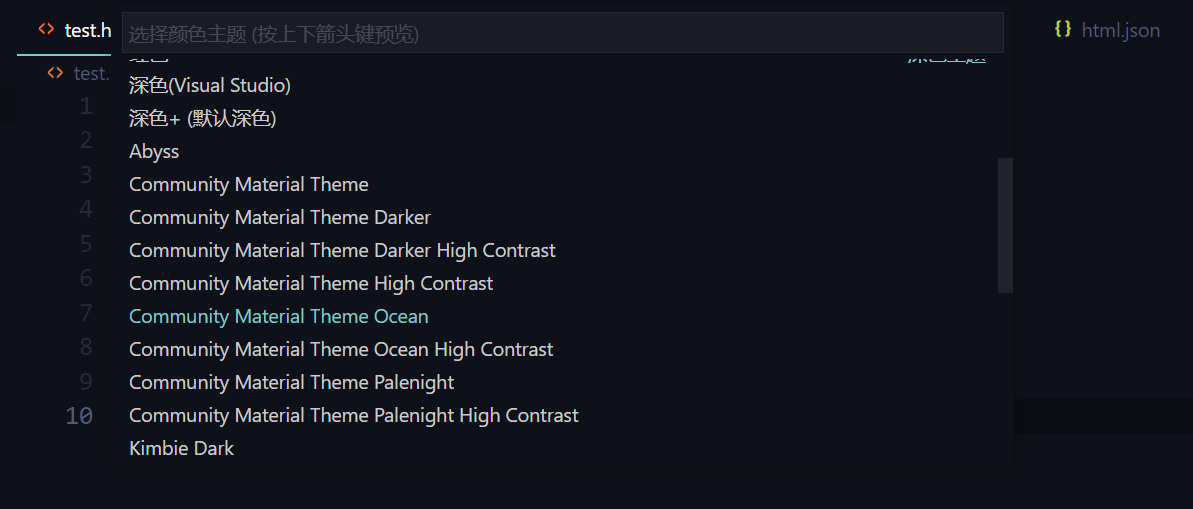
安装完成后,左下角设置,颜色主题

在上方弹出的选项框里选择你喜欢的主题,我个人喜欢 ocean 的蓝色!

6. prettier
作用:在保存的时候格式化代码,让代码整洁易懂

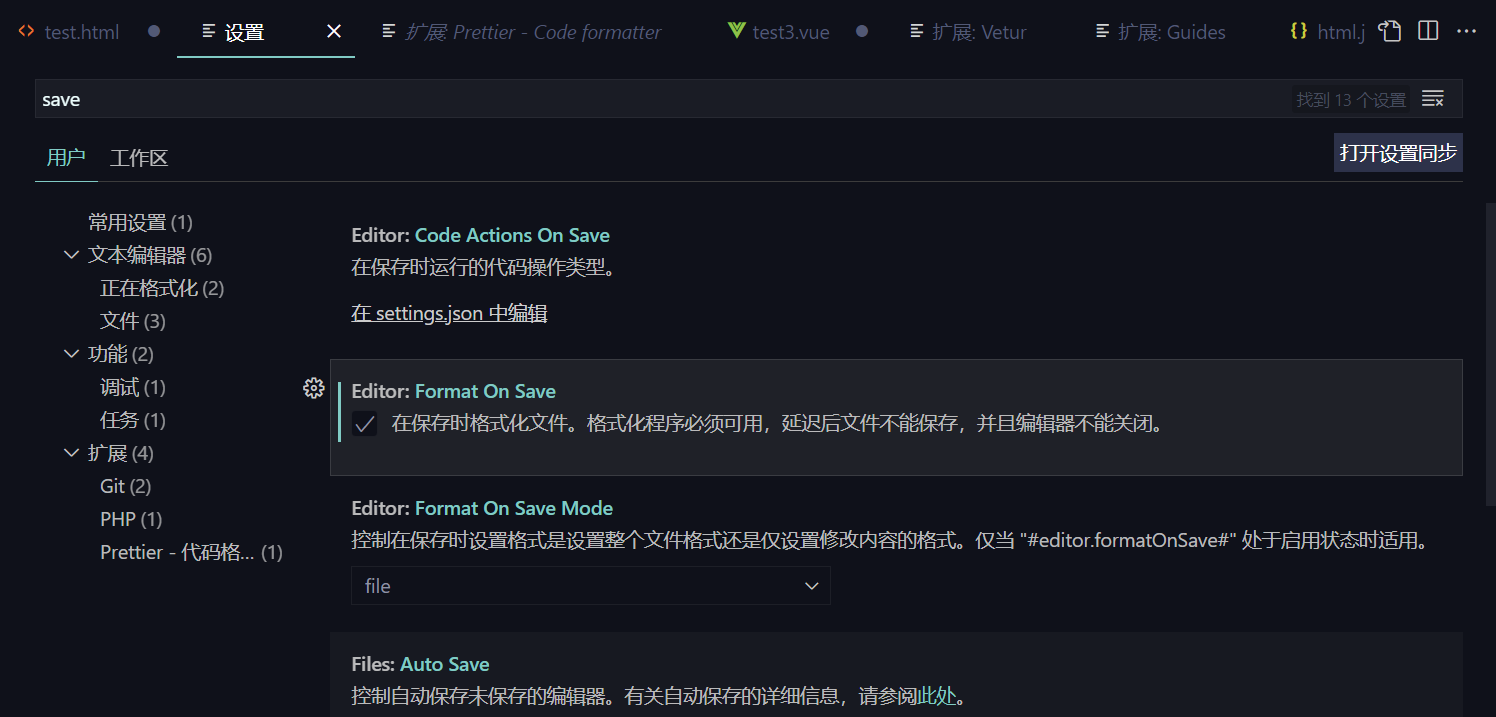
安装成功后,在左下角 设置 -> 设置 -> 输入save ->勾选 Format On Save

点shift + alt +F 第一次格式化,会弹出一个选框配置格式化插件,选择 prettier
当每次保存html文件时就可以自动格式化了
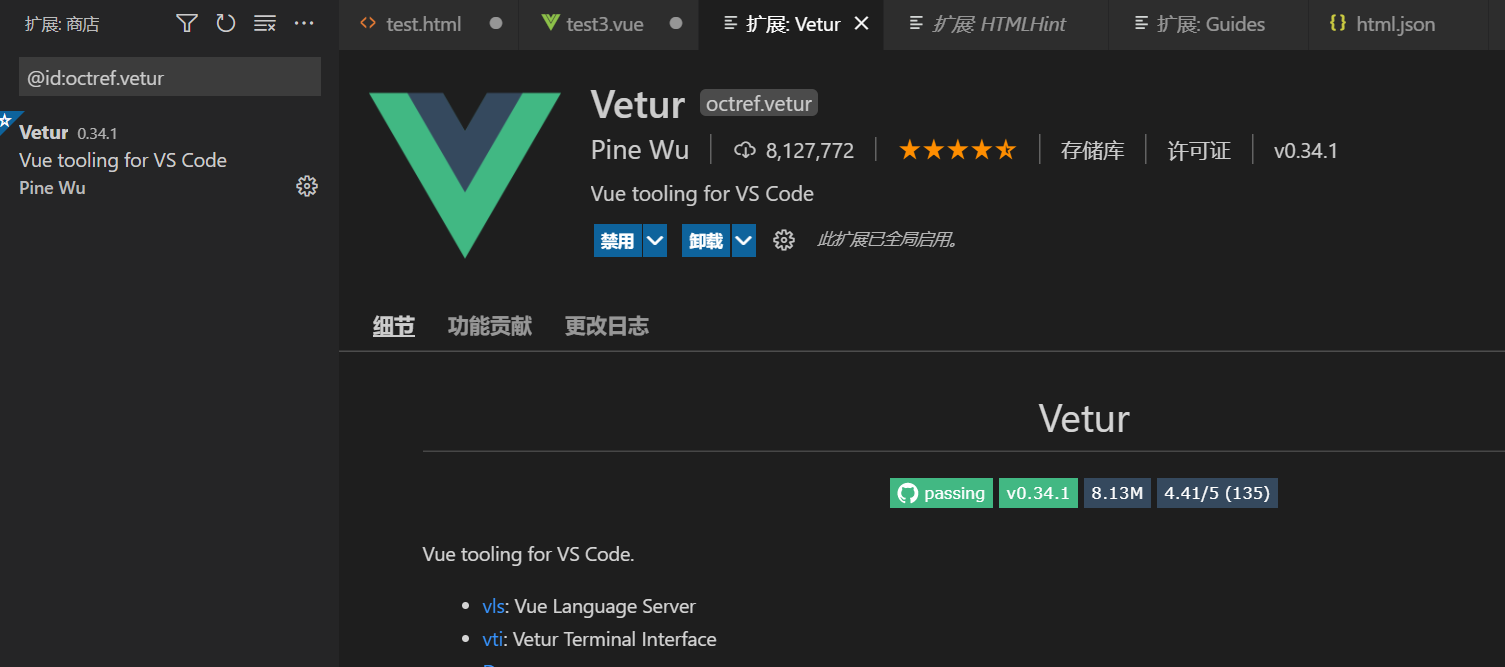
7. vetur
作用:vue多功能集成插件,包括语法高亮,智能提示,emmet,错误提示,格式化

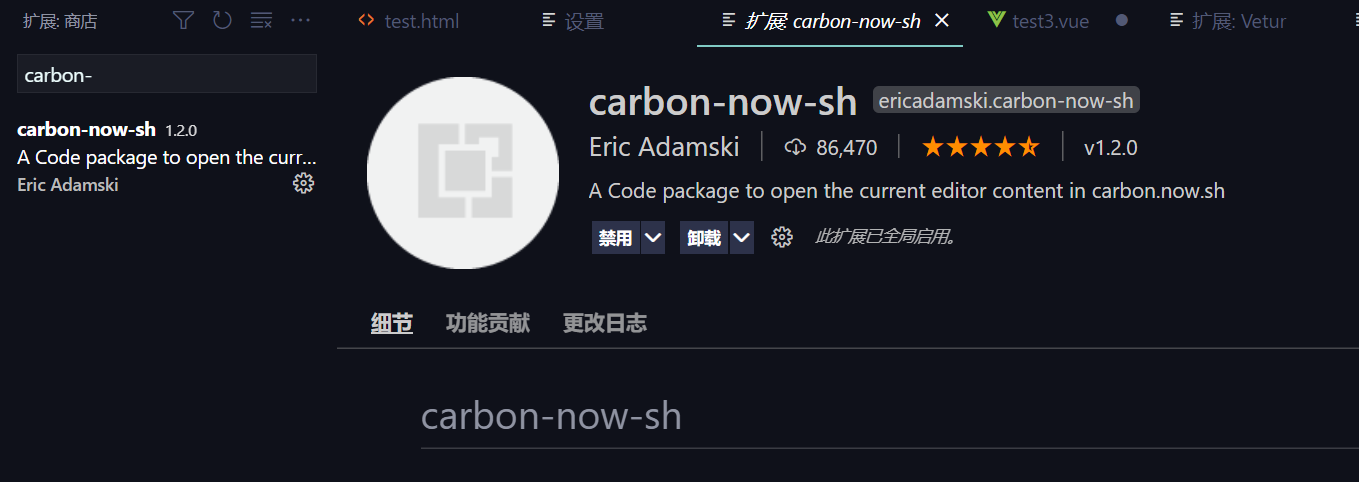
8. carbon-now-sh
作用:将代码段生成一张图片

安装后,选择要展示的代码,按F1 或者 ctrl + shift + p 在上方输入框输入 carbon,然后回车

此时会弹出一个网页(需要稳定网络),里面是代码截图,点击export可以导出截图

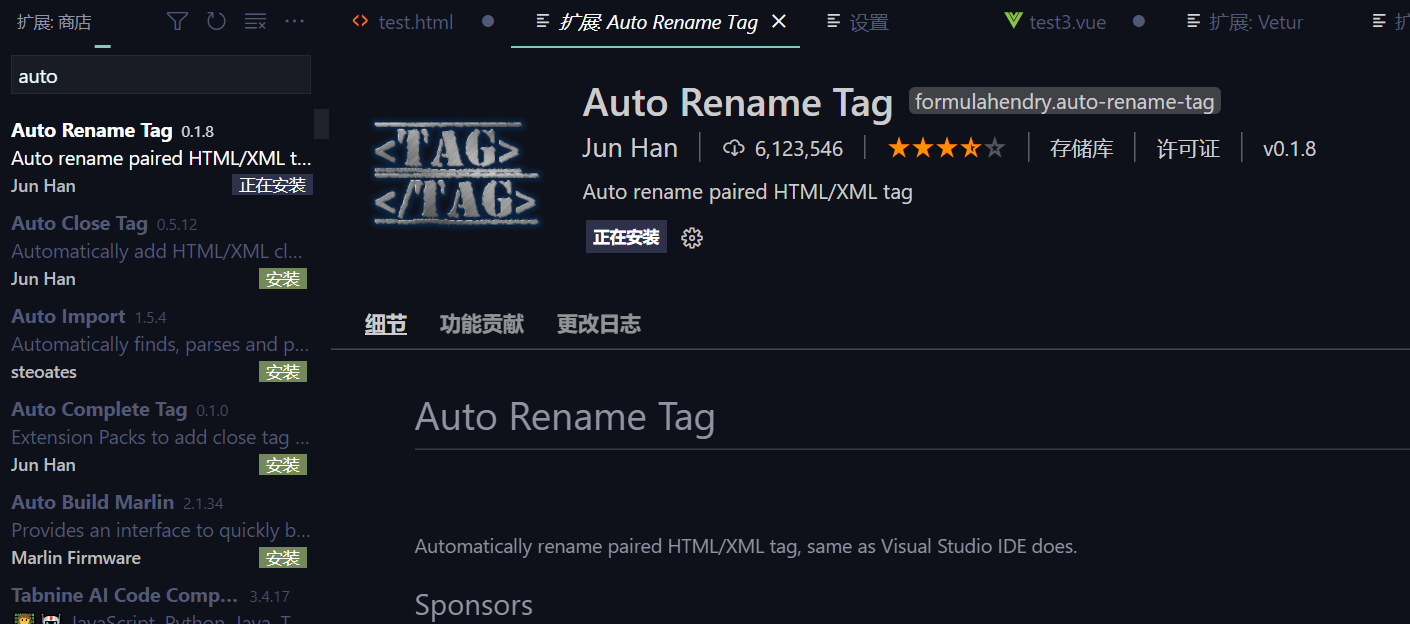
9.Auto Rename Tag
作用:修改html标签,自动完成头部和尾部闭合标签的同步修改

10. Project-tree
作用:自动生成项目目录文件结构树,并写入readme中
使用:Shift + Cmd + p —> 输入:Project Tree —> 找到需要生成目录的项目 —> 回车


三、常用快捷键
|
未完待续……目前是初学前端阶段,在今后开发过程中遇到好用的插件还会继续更新、整理
四、快速新建文件
html
new -> new file -> 点击右下角纯文本 -> 选择html

输入英文感叹号 ! + tab
就会出现标准html格式

一些快捷方式
|
vue
首先确保自己安装了vetur
设置 用户代码片段 输入vue 在里面放入如下代码片段
|
当再次创建后缀为vue的文件,输入vue,回车,就可以得到模板


Java
安装Extension Pack for Java,包含了六个java插件